Hello and welcome to the third week of my Hashnode article. This week, I'll be discussing a project I've been working on with an amazing team of developers for a couple of weeks.
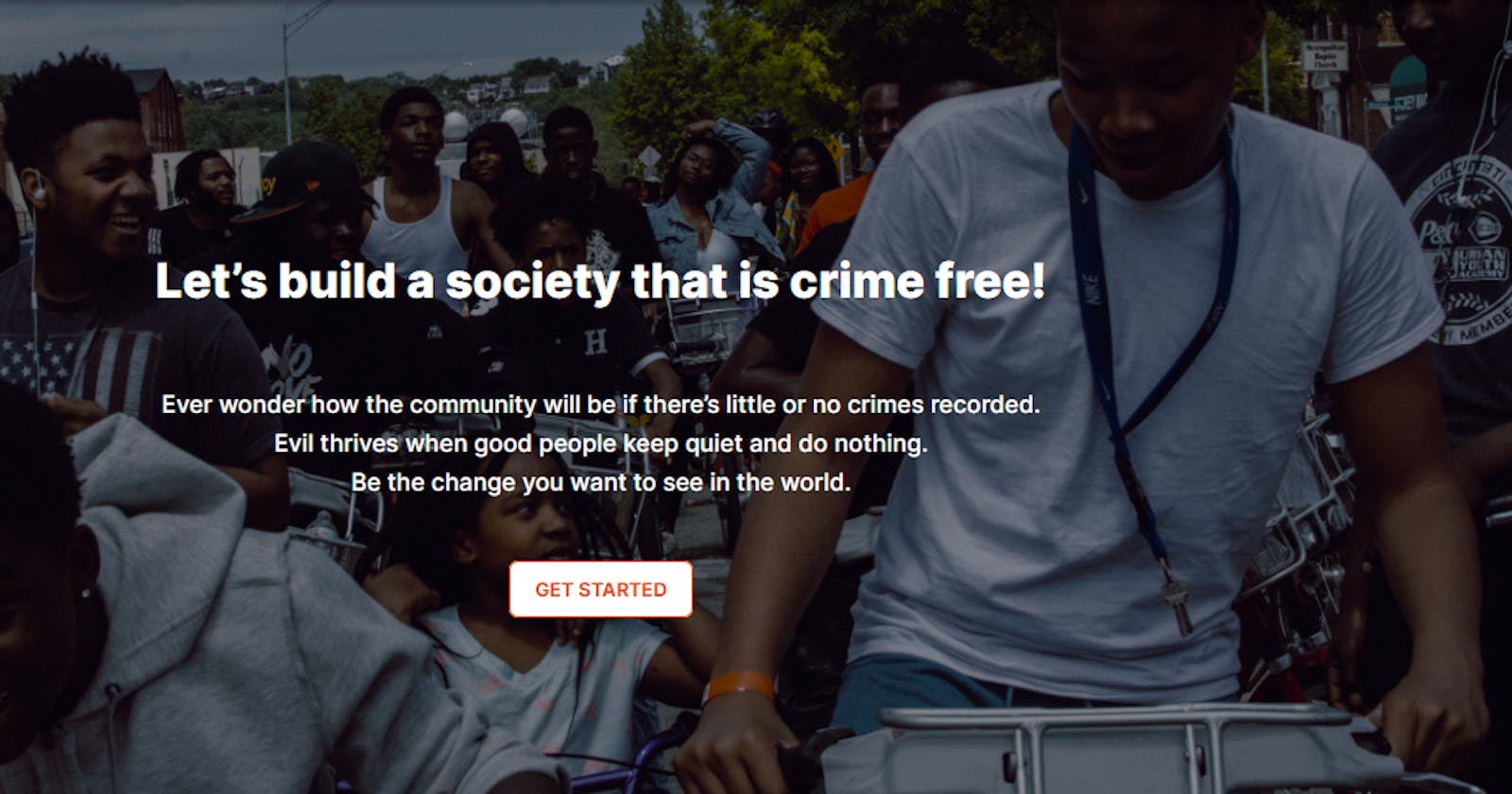
SayIT Whistleblowing Application is a web-based application that helps increase transparency and accountability in the society.
I'd like to give some context for why I'm working on this project. I am currently a fellow at TIIDELab, a software development training program that prepares fellows to be well-rounded software developers.
The idea for the project was given to my team by the management (called the Council of Elders), and we ran with it. The rest of this article will explain what has been done and what I intend to do with my team until MVP (Minimum Viable Product).
1. SRS and FRD (Software Requirement and Functional Requirement Documents)
Before beginning the project, I collaborated with my team to create our SRS and FRD documents. The document contained clear, concise, and executable details about the application to be created and the various features that will be built. This was written following a thorough meeting with stakeholders.
2. 1st Sprint - User Research
After determining the scope of the application to be developed, I collaborated with my team to conduct our user research. This was done to identify our target audience, learn about their pain points, effectively craft our problem statement and validate its existence, conduct a comparative analysis of existing platforms, and determine the value proposition we would provide to our target audience. The SayIT Whistleblowing platform would include features such as reporter anonymity, a wide range of sectors of focus, incentives for registered users, and blog pages to view updates on reports made.
3. 2nd Sprint – UI Implementation, HTML and CSS
After receiving the results of the user survey, my team mates and I got to work on coding. Having to build an application from scratch is not an easy task; coming up with aesthetically pleasing user interfaces while also considering the user experience when the application is used definitely gave my team mates and I sleepless nights. During the second Sprint, we developed 13 screens and implemented seven (7) of them. They were:
Dashboard
Anonymous Report Form page
Signup page for intending registered users
Login pages for registered users, admins and partnering agents
Registered users’ dashboard
The screens were built with HTML and plain CSS, with Font Awesome icons for the nav menus.
4. 3rd Sprint – UI Implementation, HTML, CSS and JavaScript
What's better than a nice User Interface? An updated User Interface. Four (4) new screens were added to the existing ones, and the UI was refactored to make it more aesthetically pleasing. Using JavaScript, some functionality was added, such as validation and authentication when a user fills out the signup form or login, and prompt modals that appear when a user submits a report.
What I learned from this project
It's safe to say that when I was first introduced to the project, I was completely overwhelmed. I had no idea how to go about it, how to work on the SRS and FR documents, how to conduct User Research, work on the application's user interface, and the actual code implementation. It all appeared gloomy and intimidating, like a mountain to climb. But I learned to work with and leverage the expertise of everyone on my team.
1. Sprint planning
Sprint planning was a skill I learned, and I am still learning how to plan effectively with a team toward the development of a product. I also learned about user research surveys and why they are necessary even for software developers.
2. Practical Implementation
In terms of application, as I collaborated with team members, merging PRs and resolving merge conflicts, my knowledge of git and the various git commands was strengthened. Since starting the project, my knowledge of HTML, CSS, and JavaScript has skyrocketed, and concepts like DOM manipulation, regular expressions, and event handling that I struggled with in JavaScript are now crystal clear to me.
3. Responsiveness
In the past, it was always difficult for me to build applications that were responsive on all screens, especially when I needed to work with media queries. Building this application has given me the opportunity to learn how to work on responsiveness for different screen sizes as well as how to build a collapsible hamburger menu.
What’s next?
It's been a wild ride, and more features will be added to the application in different sprints. Eventually, the application will be converted to a React application with interaction with the back end via API calls, with NodeJs as the backend stack.
Finally, MVP when all application features are completed.
What is the one thing you've always wanted to build? Please leave a comment in the section below.
I hope you found this week's blog interesting. Have a great time and a wonderful week! Remember to follow, like, share, and comment on your thoughts.